width: 100% 与 width: auto 的区别
width:100% 并不包含 margin-left 和 margin-right 的属性值,直接取其父容器的宽度加上含 margin-left 和 margin-right 的值。如果设置了 margin 那新的 width 值是容器的宽度加上 margin 的值。
width:auto 包含 margin-left 和 margin-right 的属性值。width:auto 总是占据整行,margin 的值已经包含其中了。
一般 width:auto 使用的多,因为这样灵活,而 width:100% 使用比较少,因为在增加 padding 或者 margin 的时候,容易使其突破父级框,破环布局。
举例来说,
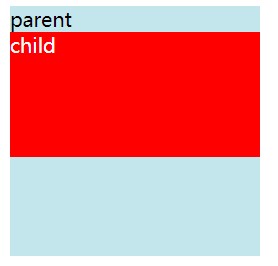
当 child 没有加 margin,两者之间没什么区别
1 | <style> |
或者改成
1 | .child { |
结果都一样
但是当 child 加上 margin 后,
1 | .child { |
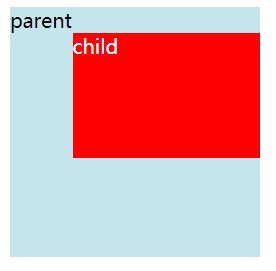
width: 100% 的情况会变为
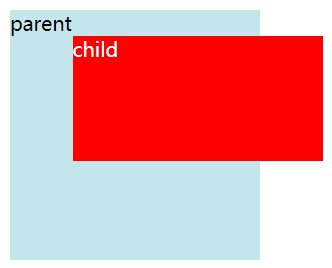
width: auto 的情况会变为